#7 Consentful Interface
Objective
Gaining access to the user’s webcam is a sensitive topic and should be dealt with care, because capturing is a form of seeing, and seeing can either empower or disempower the user in front of the webcam (e.g. CCTV cameras hidden throughout the city and gather pedestrian's data is a bold example that invades privacy and violates consent). Follow the F.R.I.E.S model from Consentful Tech Zine to add a consentful interface. Being able to design and code is powerful, so please put great considerations into how you’re navigating consent with your user at every step of the way. Search for clear and creative ways to disclose information to your user, and aim to communicate consent in a way that is safe, thoughtful, and full of care.
Design process
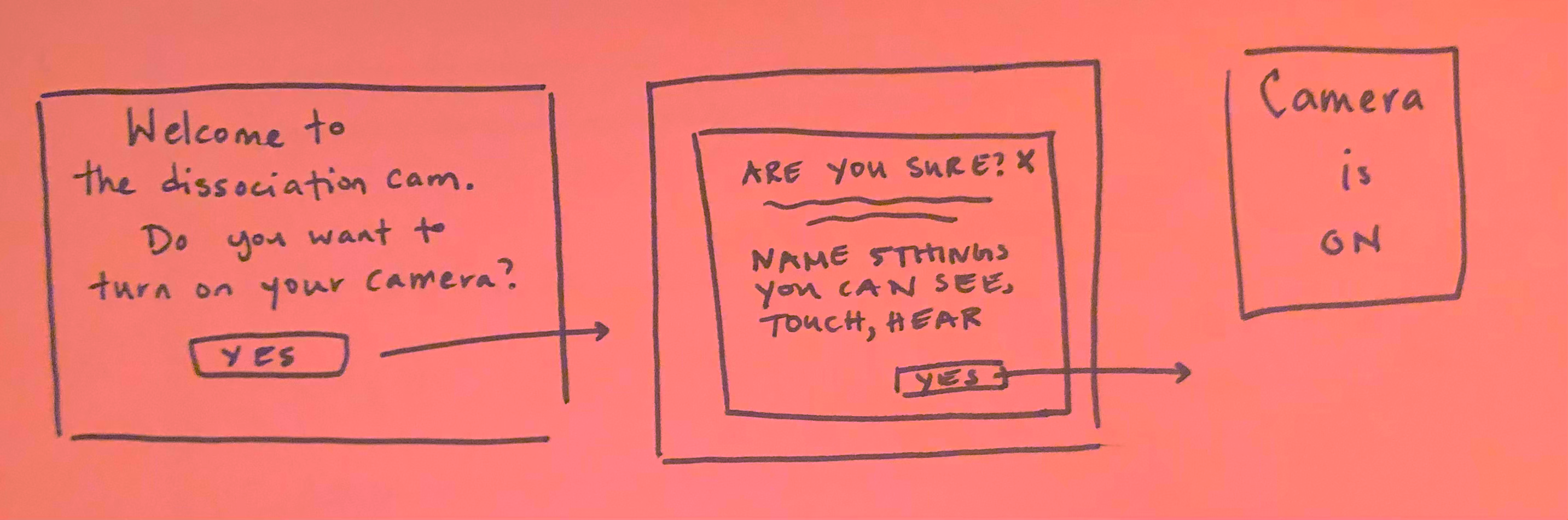
I wanted to incorporate some of the themes from my cam into the consent process, so I mapped out a version of the user journey that included suggestions for the user to practice some grounding techniques before consenting. The user first says that they want to turn on the camera, which calls a modal screen suggesting that they name things that they can hear, see, and touch, giving them a moment to ground themselves before being asked to reaffirm their consent. I also wanted to include an option to turn off the camera at any time.

Reflection
I used classes and objects to code the character and created an array of objects to sequence the blocks falling. To avoid crashing the browser, I created a fall() function to detect whether the blocks were still visible on the canvas and splice them once they were not. I used the switch() function to change between scenes, coding both the collision messages and advanced levels in scene() functions and calling those in draw. I made a simple version of this game but going forward, I want to add more collision messages to reflect the experience more accurately, instructions to the welcome page and additional effects for the advanced levels.